Days calendar
The calendar days control is a list (collection) control, which displays a number of days as being defined in the control style. The calendar days control is used for managing events by means of a calendar.
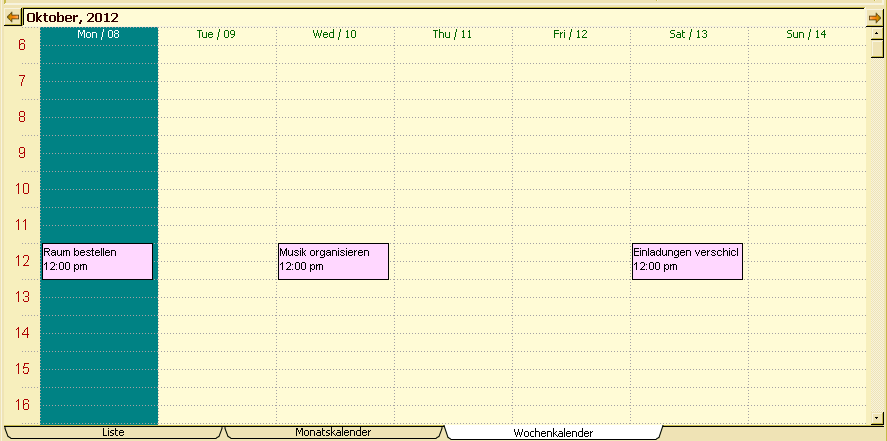
The example above shows a week calendar with some events. Events are displayed for all days in the region. In order to define a days calendar (e.g. a week calendar), a days calendar control style (ADKS_CalendarDays) has to be linked to the control definition (ADK_FieldControl). In order to create, update or browse day calendar styles, one may select Objects/Styles/Day Calendar.
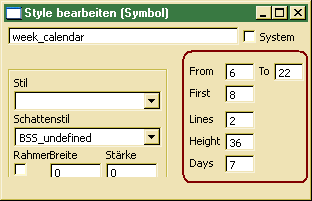
The number of days to be displayed (Days) and number of hours (From, To) as well as lines to be shown for each hour (Lines) can be defined in the calendar's control style definition. The height reserved for each hour (Height) is a fix value. When the space required to display all requested hours is not sufficient, a scrollable area with scroll bar will be displayed. In this case, the first hour to be displayed on top of the visible area may be set (First).
In order to limit the the number of days to be displayed, a begin and end hour may be defined. When defining a limited day section, appointments that start outside the defined range are not shown.
Day controls behave similar to tree view for a day collection with subordinated appointments. Fill, select and other events are fired similar to the tree view.
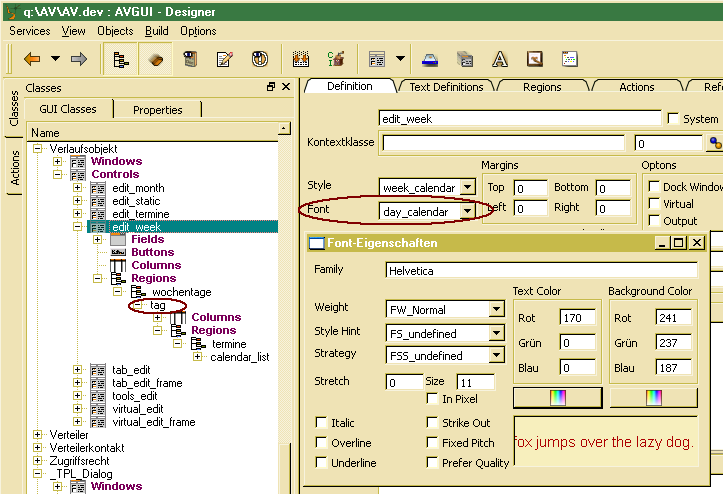
The calendar's layout may be defined as static or dynamic layout. A static layout may simply be defined by linking a font definition to the calendar control definition (ADK_FieldControl).
The font definition defines the calendar background color as well as the color for displaying the hour values on left side of the control. In order to define different colors for displaying day values, a static font may be assigned to the day region. For displaying days with different font settings (e.g. using different colors for non working days), dynamic fonts may be set in the doBeforeDataSet() handler.
In a similar way, static or dynamic fonts may be set for displaying events. By assigning a font to the event region control, a static event font may be defined. Dynamic event fonts may be set in the doBeforeDataSet() handler e.g. depending on the event type.
The data source for the calendar is considered to be a twolevel tree containing days on the top level and events for each day on the second level. For each day, one column containing the date value for the day has to be defined. Each day has a sub region, which contains the events. In order to display events properly in the calendar, the event sub regions require three columns:
- Column 1: Name or title of the event (the text will be displayed in the event area.
- Column 2: Event time (is used to display the event at proper calendar day position).
- Column 3: Event duration (used for determining the proper event size).
In order to fill data sources properly, a day collection should be defined as data source, which contains a number of subordinated events for each day. The date value for the day may be mapped to the day region column, while the event title and the event time and duration may be mapped to columns of the subordinated region.