Month calendar
The month calendar control style is a list (collection) control, which displays the days of a month as being provided in the days collection (data source). The month calendar control style is used for managing events by means of a calendar. In contrast to the days calendar, the month calendar provides a better overview, but is not as detailed.
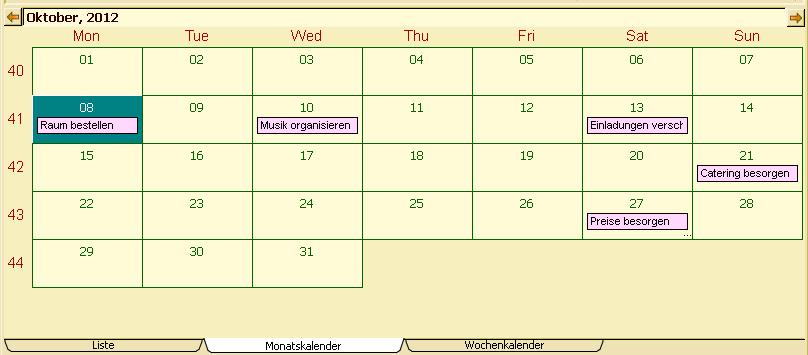
Appointments are displayed for all days in the region (month) and are arranged by weeks. Each day has a sub region, which contains the any number of events. Events per day are not arranged by time. The example above shows a month calendar with some events. In order to define a month calendar, a month calendar control style (ADKS_CalendarMonths) has to be linked to the control definition (ADK_FieldControl). In order to create, update or browse month calendar styles, one may select Objects/Styles/Month Calendar.
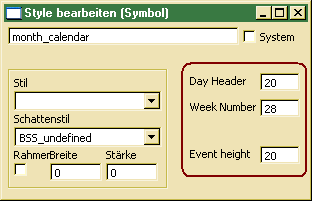
On top of the month control there is an area for displaying the abbreviations for day names. The height of this area may be defined in Day Header. In order to suppress day names, the day header height may be set to 0. On the left calendar side week numbers are displayed. The width of this area is defined in Week Number. Setting this value to 0 will suppress week numbers. The Event Height defines the height of the area for displaying an event title.
Day controls behave similar to tree view for a day collection with subordinated appointments. Fill, select and other events are fired similar to the tree view.
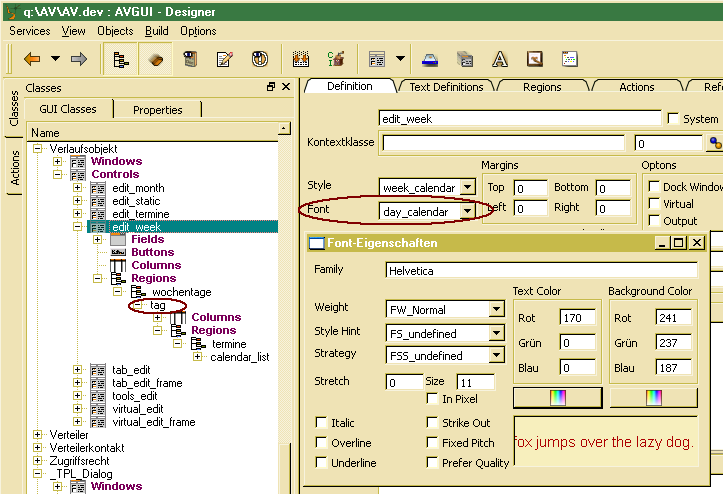
The calendar's layout may be defined as static or dynamic layout. A static layout may simply be defined by linking a font definition to the calendar control definition (ADK_FieldControl).
The font definition defines the calendar background color as well as the color for displaying day names (on top) and week numbers (left). In order to define different colors for displaying day values, a static font may be assigned to the day region. For displaying days with different font settings (e.g. using different colors for non working days), dynamic fonts may be set in the doBeforeDataSet() handler.
In a similar way, static or dynamic fonts may be set for displaying events. By assigning a font to the event region control, a static event font may be defined. Dynamic event fonts may be set in the doBeforeDataSet() handler e.g. depending on the event type.
The data source for the calendar is considered to be a twolevel tree containing days on the top level and events for each day on the second level. For each day, one column containing the date value for the day has to be defined. Each day has a sub region, which contains the events. In order to display events properly in the calendar, the event sub regions only requires the name or title of the event (the text will be displayed in the event area) in the first column..
In contrast to the days calendar, the event duration does not play any role. In order to fill data sources properly, a day collection should be defined as data source, which contains a number of subordinated events for each day. The date value for the day may be mapped to the day region column, while the event title and the event time may be mapped to columns of the subordinated region.