Dialog design
A window or dialog provides a (usually) movable frame for a control. While the control referenced in the window definition defines the dialog content, the dialog itself defines the the frame and its behavior. Separating the frame form the content has the advantage, that one may use the same content (control)in different contexts, as the windows properties in the Designer's Properties tab and in the windows Edit dialog, which pops up when selecting a window definition and pressing F4.
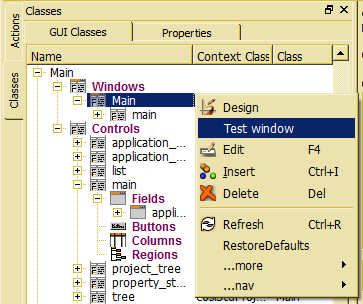
 The simplest way for editing windows properties is selecting the window to be edited in the class tree and choosingProperties view on bottom of the Designer's work area. When selecting the context menu in the class tree after selecting a window instance, the context menu provides two additional functions.
The simplest way for editing windows properties is selecting the window to be edited in the class tree and choosingProperties view on bottom of the Designer's work area. When selecting the context menu in the class tree after selecting a window instance, the context menu provides two additional functions.
The Design function is just a short cut to design the control associated with the window. The window itself is not supported by an explicit design function, but only by the property editor. Instead, the window provides a Test function, which opens the window as it would appear in an application. The advantage using the test function is, that default window elements are working, i.e. one may change tab vies, dock and unlock docking windows, starting window actions and others.
Since it becomes difficult to design application windows with docking areas, the test feature is a good alternative to work around such problems.
Windows do not get a data source. The data source for a window is passed from the window or application action that has been called for opening the window. In order to define title text and additional usage hints, text definitions may be provided.
There are several GUI features defining the windows behavior on the screen. Besides, the GUI framework provides specific support for transaction dialogs and self-synchronizing dialogs.
Details about window resource (ADK_Window) properties are described in Dialog design.
Attention: Usually, project windows provide an Exit action in the main menu. When testing a project window and selecting the Exit default action in the main manu, this will not only close the test window, but the Designer completely.
Transaction dialogs are dialogs, the start a transaction when being opened and close the transaction when closing the dialog. Typical examples for transaction dialogs are wizards, but also the option dialog installed as default dialog uses transaction mechanisms. When defining transaction dialogs, this should be defined as system modal, always.
Transaction dialogs require a context class, which starts and commits/rolls back the transaction. The cstdDialog class (or cosistdDialog class for OSI projects) can be assigned as context class for transaction dialogs or can be used as base class or pattern.
Transaction dialogs must enshure, that the transaction level when leaving the dialog is the same as it has been when starting the dialog.
When transactions are not closed properly when closing the dialog, the transaction remains open, i.e. all further changes are stored in the transaction. Since resources stored in a transactions are locked (write lock), this may lead to critical dead lock situations.
In order to display details for an item selected in a list, one may simply press F4 or chose Edit from the context menu. This will activate the EditEntry action for the GUI class implemented for the list item's data type. Since EditEntry actions are created implicitly, as soon as the GUI class has got an Edit window, it sufficient to provide an Edit window for relevant classes in order to support the EditEntry action.
The Edit window might be defined as System Modal window or not.has to be closed before selecting the next entry in the list. When not being defined as System Modal, the dialog may stay open while another list entry is selected. The GUI framework automatically submits the necessary events to update the data displayed in the Edit dialog. This works properly for any number of levels, i.e. when opening another Edit dialog from the Edit dialog already opened in order to display subordinated items, this dialog will also be updated when selecting another item in the list.
Unfortunately, self-synchronizing dialogs cannot be used for tress, since within a tree the data source changes when the region of the item selected in the tree does change.Thus the form cannot be synchronized and more sophisticated techniques are required for supporting self-synchronizing dialogs for trees.

